Product Compare
Summary
The Sales department approached us to help them solve an issue that many customers had complained about. Those responsible for equipment purchasing decisions wanted a way to easily compare product specifications across multiple products to feel that they had exercised due diligence and made correct purchase decisions. In some cases. The sales representatives also expressed interest in this.
We conducted discovery interviews with sales representatives and shadowed some to create “day in the life” reports about their interactions with clients on sales calls.
We worked closely with sales and merchandising stakeholders to define a vision and create goals. We created journey maps for both types of users creating personas for customers and representatives., then moved to low and high-fidelity prototypes. After stakeholder approval, we conducted usability tests and then launched the feature.
User complaints subsided. Sales representatives commented that simultaneous viewing of product specifications created a feeling of teamwork between representatives and their customers that had not been present before.
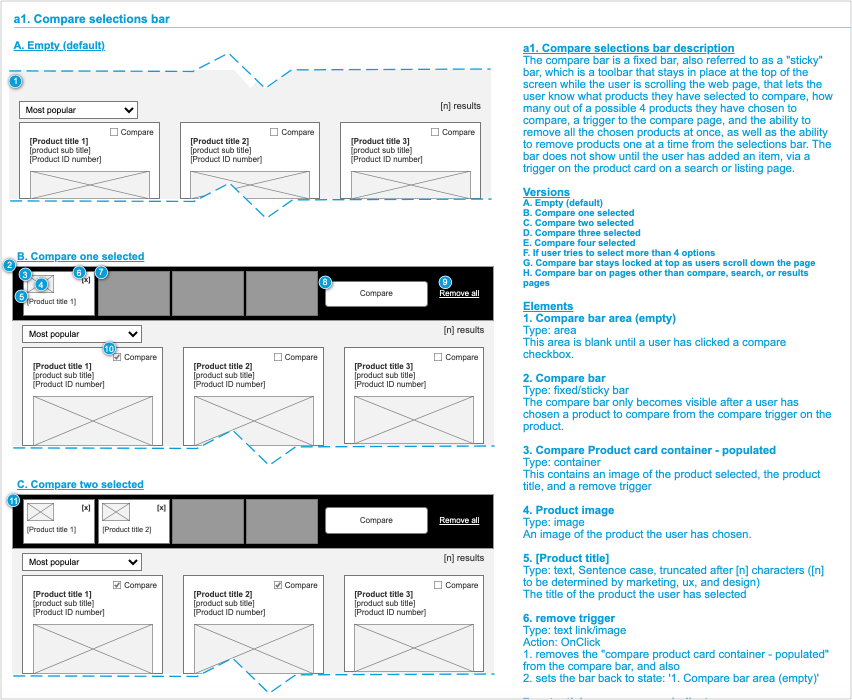
Collapsable and fixed
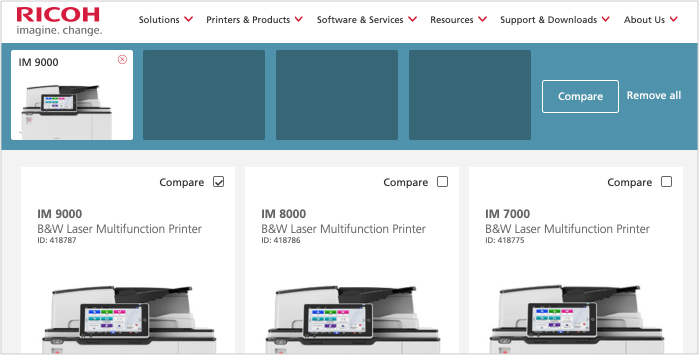
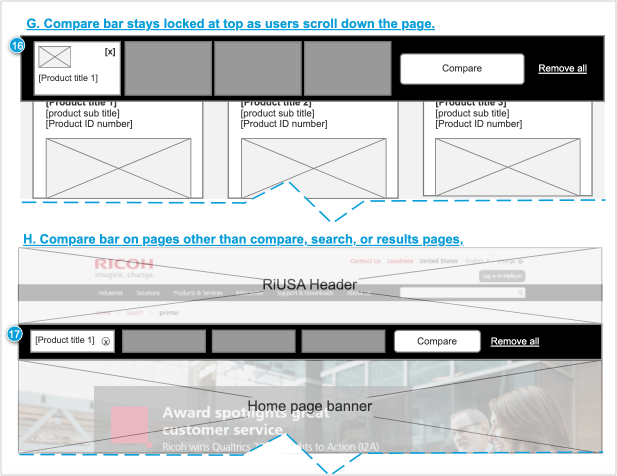
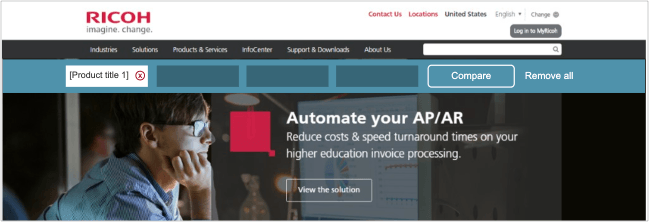
The compare bar appears for the first time on a product search results page, however, if the customer navigates away from the product search results page, a collapsed version of the compare bar remains. Below is an example of the collapsed version on the home page. The header and compare bar are fixed and hold their place at the top of the browser window as customers scroll down, keeping options at eye level. This was done after analytics testing discovered that once customers have items in the compare bar, they are far more likely to request a quote on that item. We did not want users to forget about their compared items, or this feature, as they navigated elsewhere.
Below is an example of how the fixed bar looks on the homepage.
The Compare Page
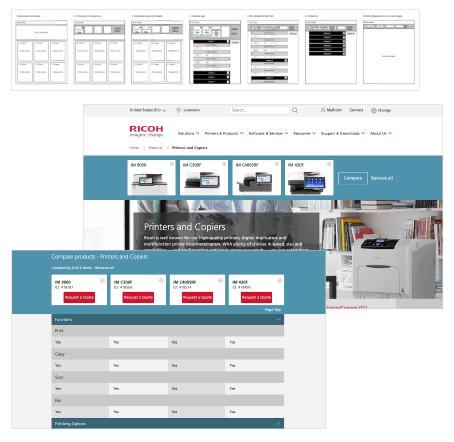
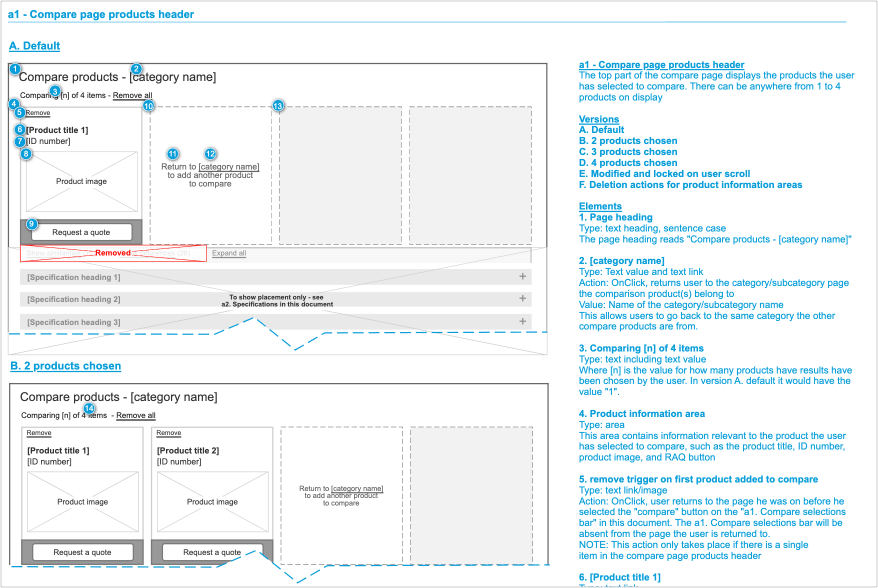
Specifications for chosen products can be viewed are on the compare page. Product specifications are listed in columns directly below the product card they represent.
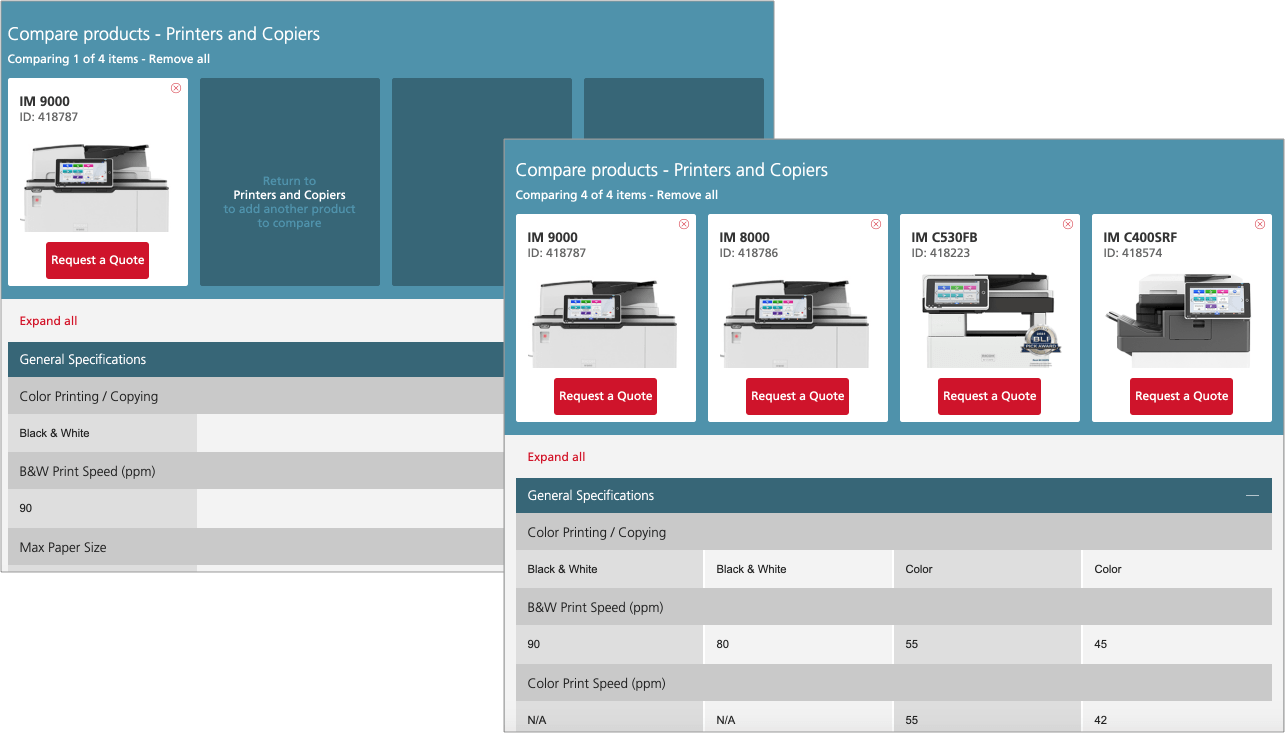
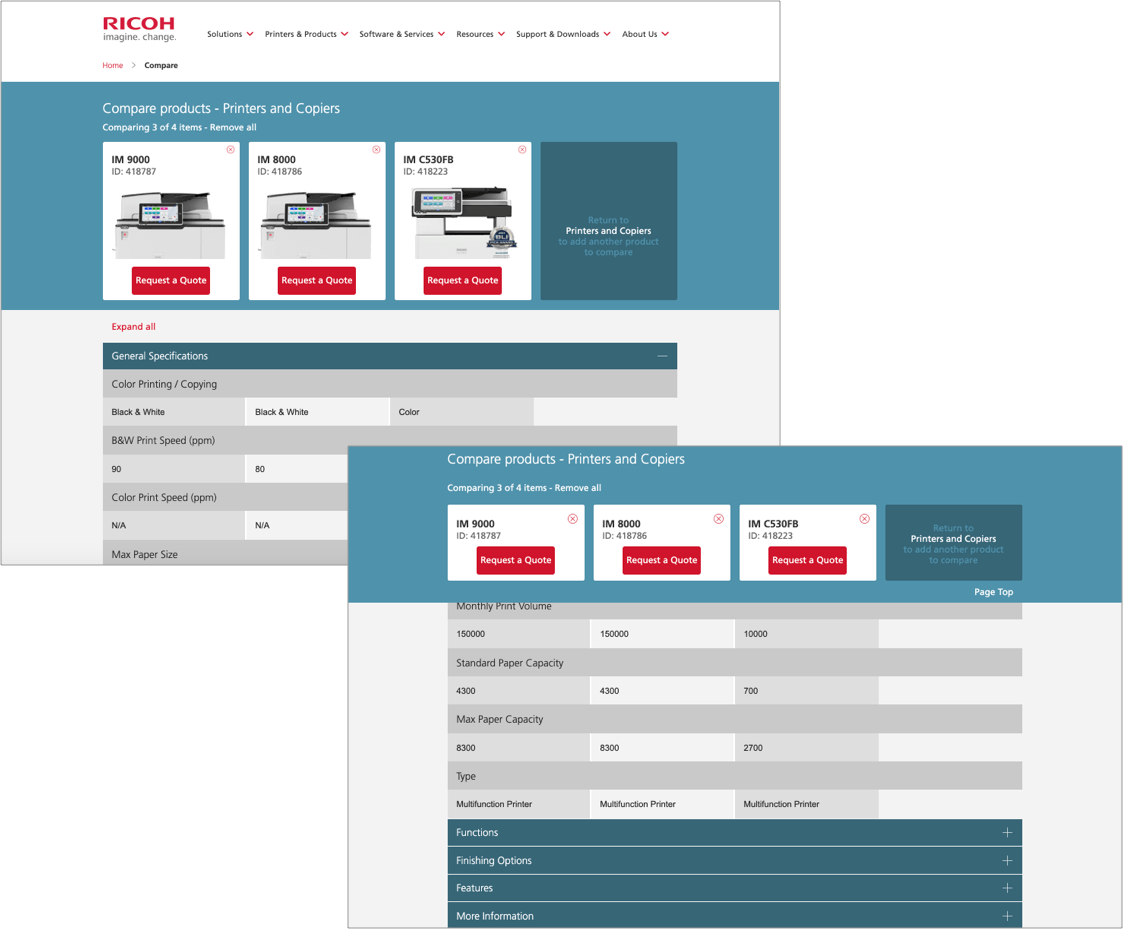
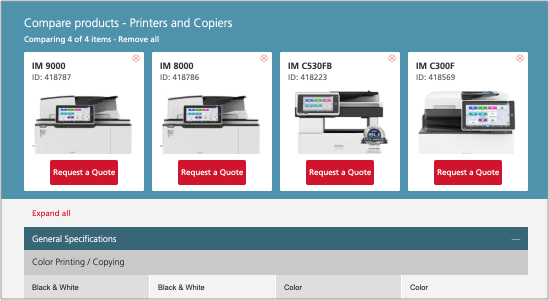
The images below show how items are displayed in the specifications area under the compare cards.
Specifications are grouped by category. The General Specifications category accordion is open by default, as can be seen in the image above. Users may collapse categories and open others for comparison. Users also have the option of expanding all of the category accordions with the Expand all link. The Expand all link becomes a Collapse all link.
Collapsing on the compare page for ease of use
As customers scroll down the page through the product specifications, the header collapses. This enables customers to view more specifications on the page at a glance. The image below shows a comparison of number of the number specifications under the full and collapsed bars. The top bar remains fixed as customers scroll down the page.
Addressing a backend issue: MultiQuote
After the release of the compare feature, a problem came to light that needed to be addressed quickly.
Due to an issue on the backend, Each time a user requested a product quote, they had to fill out the same form multiple times. If someone requested a second quote less than two minutes after their last request, the previous request would be overwritten in the database.
This issue remained unsolved because it was extremely difficult to fix and had rarely been of much concern. Requesting a quote for one item, then navigating to a new product page, researching the new product, requesting a quote for this next item filling out a form, and then triggering a submit button usually took over two minutes between requests. However, this would become a large problem we had to solve for when the compare feature was created.
Suddenly, customers had the ability to request quotes for items they had researched that were easily accessible in one place. Customers were now requesting quotes for multiple items in under two minutes. The sales team received quote requests from the database. Since the database held only the last product quote the customer requested, having overwritten the previous ones, Customers were contacted by sales members who were unprepared to answer questions for all of the products requested. Customers were frustrated with the unpreparedness of the salesperson after they were contacted. This lead to a poor user experience and needed to be corrected immediately.
The developers were unable to completely solve the database problem on the backend. The problem would have to be addressed via UX design and messaging.
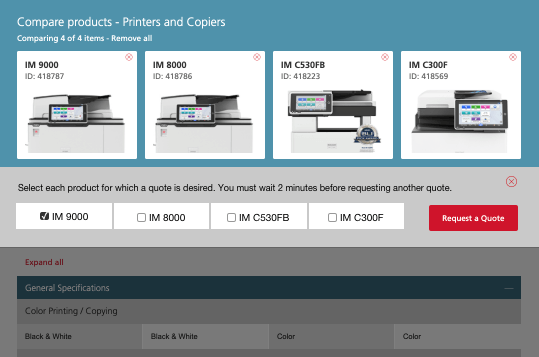
The problem was solved with a new feature. If a user triggered a request to quote button in the compare bar, an animated dropdown appeared with checkboxes under each item with a message that indicated users could request quotes for each item they selected, The backend team was able to build a request form that would list each checked item in the compare bar. Messaging was also included stating that customers would have to wait for two minutes if they wanted to request another quote,
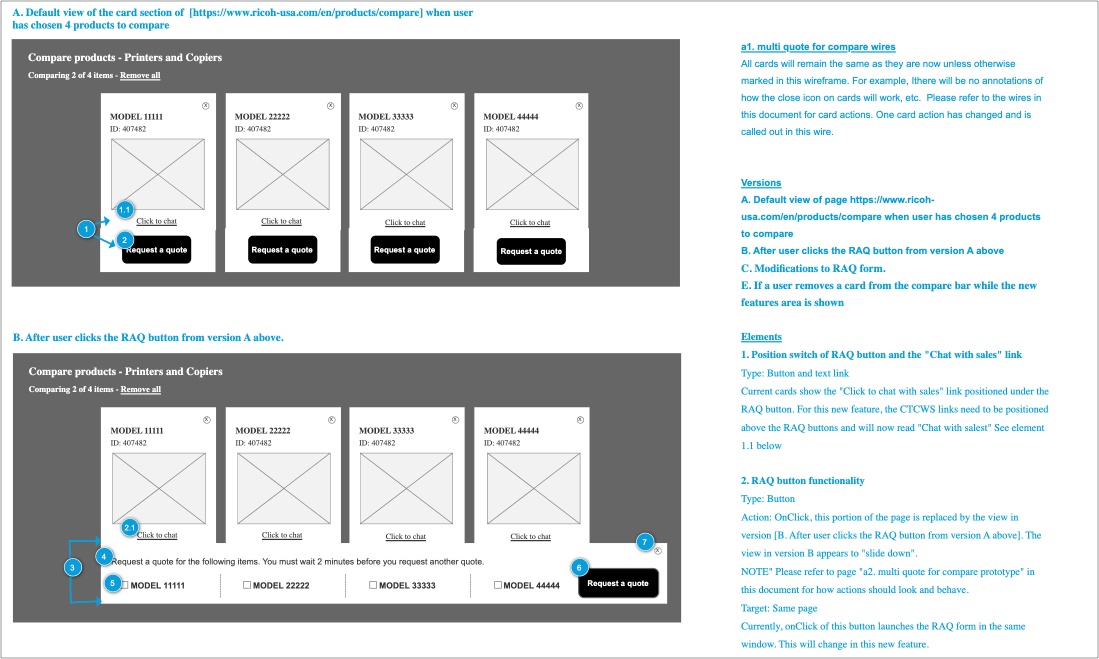
The image below shows the before and after triggered views of the animated dropdown for multiple quotes.
Before Request a Quote is triggered:
After Request a Quote is triggered:
Conclusion
This project was called a success, and it did improve relationships between sales and customers. I would have preferred to have the backend issue fixed. There will still be times when a customer requests another quote within the two minute window and I like that to never happen. I also wish the design allowed for checkboxes directly under the product cards, as I believe this would created a more intuitive experience.
A version of compare on mobile was out of scope for this project.. Designing a compare feature for a mobile device is a real challenge because there isn't enough screen real-estate to make the experience enjoyable. However, I would have enjoyed attempting to solve that problem for our customers.