Hello.
I'm Bethany Lankin.
I'm a UX/UI Designer with experience in helping businesses connect with and delight their audiences by conceptualizing and creating highly usable
digital products. Throughout my career, I have worked as a UX team lead, senior user experience architect, interaction designer, UI designer, and
usability researcher.
Change and Disruption (PDF file)
Graphic design for a digital white paper "Change and Disruption: How to Survive and Thrive." The topic of the paper speaks to examples and suggestions about how companies can embrace the opportunity to adapt their businesses and positively impact the world for their customers, employees, communities, and themselves during the pandemic. Intended as a promotional piece. Bright colors, whimsical graphics, and simple fonts were used the communicate messages of positivity, proactivity, and hope for the future.
"How to Survive Change and Disruption..."
Suggestions for companies embracing the opportunity to adapt their businesses and positively impact the world for their customers, employees, communities, and themselves during the pandemic.
[
view document ]
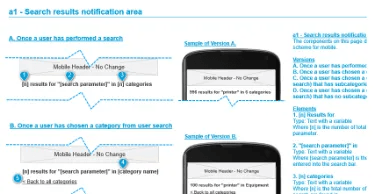
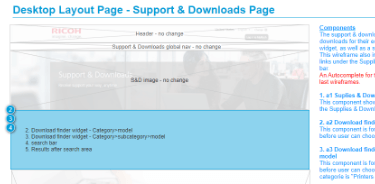
The support & downloads page allows users to find brochures, manuals, and other documents to support their equipment or assist in product research. This wireframe includes prototypes.
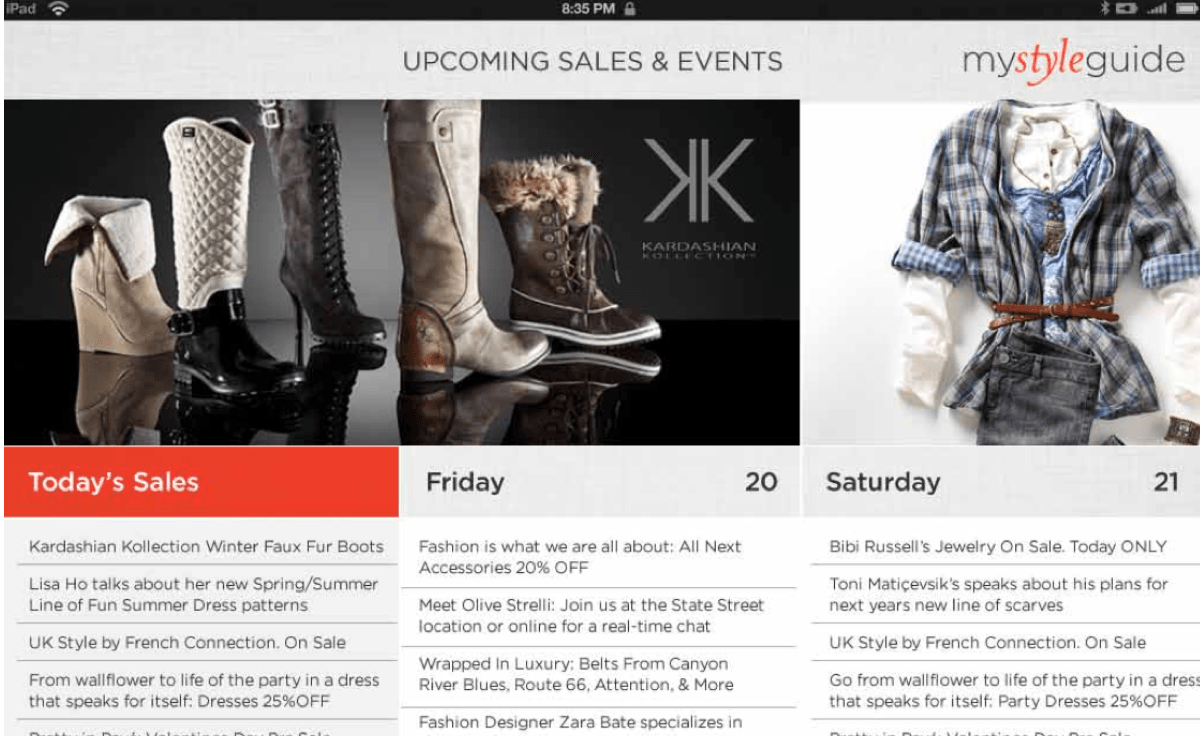
Sears My Style Guide (PDF file)
An application to boost clothing and accessory sales for Sears. Consumers create a profile based on their style and brand preferences as well as body type and size. Each day, Sears curated Looks are featured consisting of clothing, footwear, and accessory pairings based on the consumer's profile information. Consumers can purchase all or individual items from these looks, or swap suggested items in the Look for other Sears items. Consumers can create and post their own Looks on social media, schedule reminders for upcoming sales and fashion events, get help with trip planning and wardrobe building.
A feature designed to allow users to choose items online that would be put on hold for them at the store of their choosing for in store purchase. Created to allow users the convenience of reserving multiple sizes of clothing items to determine which size is their perfect fit. This wireframe includes a basic prototype.
A prototype for the After the Prairie podcast website.